Simplifiez vous les fonts sous Xamarin.Forms
par Sylvainpublié le
Vous êtes confiant, tranquillement en train de développer votre application Xamarin.Forms et là c'est le drame. Le designer de l'équipe vient timidement pencher sa tête au dessus de votre épaule et vous susurre à l'oreille : "En fait, on ne va pas utiliser les fonts par défaut, je t'en ai préparé quelques unes". Alors qu'il tourne les talons et s'éloigne de vous, vos premières larmes d'angoisses commencent à couler.
Ce n'était pas toujours mieux avant
Même le plus nostalgique des nostalgiques ne regrettera pas la gestion des polices de caractères dans Xamarin.Forms. Déjà, il faut copier les fichiers dans chaque projet natif. Rien que ça, c'est lourdingue. Mais où ? Dans Assets ? Dans Resources ? Dans un sous-dossier Fonts ? Ça dépend du système ? Ça a une importance ? Et une fois copiés, quelle Build Action on leur assigne ? Sérieusement, je n'en sais rien, je ne m'en souviens jamais.
Et ensuite, pour utiliser les polices de caractères dans le code ? Ce serait trop simple si c'était facile, ça dépend là encore de l'OS : on utilise directement le nom de la police sous iOS mais le nom du fichier suivi d'un dièse et du nom de la police sous Android. A moins que ce ne soit l'inverse ? Et sous UWP ? Là encore, je n'en sais rien, pas foutu de m'en souvenir sans la doc.
Ah oui, pis crotte encore (attention, je m'exprime sans filtre, vous avez vu, ça peut être violent), il n'y a pas une histoire de déclaration des polices quelque part ? Sous iOS ? Dans le manifeste ? 🤯
Se prendre la tête pour quelque chose d'aussi basique qu'une police de caractère, c'est franchement casse-nouilles.
Mais ça, c'était avant !
Dîtes adieux à l'ajout de fonts à l'ancienne et bienvenue aux "Embedded Fonts" !
Welcome Embedded Fonts
Depuis la version 4.5.530, Xamarin.Forms propose une solution alternative et tellement plus simple de gérer les polices de caractère que j'en ai les larmes aux yeux.
Car désormais, il est possible d'utiliser les fonts en tant que ressources embarquées directement dans le projet Xamarin.Forms !
En pratique
Je pars du principe que vous n'êtes pas complètement béotien et que vous savez créer une solution Xamarin.Forms. Pour l'exemple, je me contenterai de la solution "blank" par défaut, ce sera suffisant.
Pensez tout de même à mettre-à-jour les packages nuggets de Xamarin.Forms pour être certain d'avoir une version au moins égale à 4.5.530 !
Nous aurons également besoin d'une police bien reconnaissable pour les besoins de l'article. Par exemple, Samantha.

A partir de là, ça va être très simple, à un point que j'en ai presque honte d'écrire un article pour ça.
1. Ajouter la police au projet Xamarin.Forms
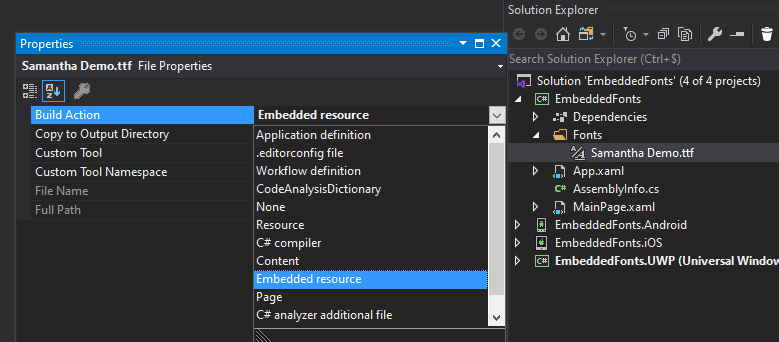
Ajoutez la police à votre projet Xamarin.Forms, dans le dossier de votre choix, puis configurer sonBuild Action sur Embedded resource.

2. Ajouter l'attribut ExportFont à votre projet Xamarin.Forms
C'est à mon avis le point critique de la procédure, celui que vous oublierez probablement de temps en temps et qui vous fera arracher quelques cheveux : ajouter l'attribut ExportFont au niveau de l'assembly :
[assembly: ExportFont("VotrePoliceCustom.ttf")]Ajoutez le où bon vous semble (App.xaml.cs ou AssemblyInfo.cs par exemple), mais en dehors de tout espace de nom.
Bien entendu, remplacez le nom de la police par celle que vous utilisez !
Ajoutez éventuellement un Alias pour donner un nom un peu plus personnalisé à votre police de caractères.
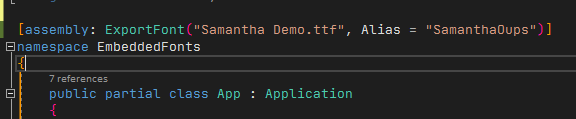
[assembly: ExportFont("Samantha Demo.ttf", Alias = "SamanthaOups")]Ce qui donne par exemple :

3. Utiliser la police dans le code
Il existe deux façons d'utiliser votre font : en affectant le nom de fichier (sans extension) ou en affectant l'alias à la propriété FontFamily.
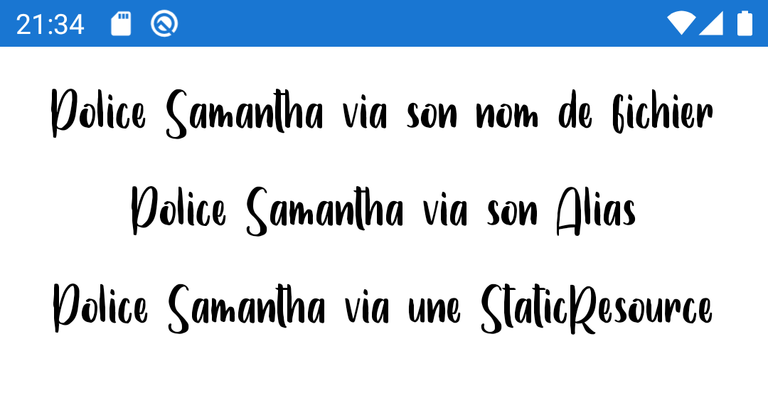
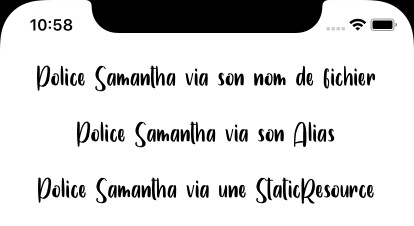
<Label FontFamily="Samantha Demo" Text="Police Samantha via son nom de fichier" />
<Label FontFamily="SamanthaOups" Text="Police Samantha via son Alias" />Une alternative que je préfère, pour des raisons pratiques, est de déclarer une ressource statique pour le nom ou l'alias de votre police :
/* A déclarer dans les resources de l'Application, par exemple. */
<OnPlatform x:Key="SamanthaFont"
x:TypeArguments="x:String"
Default="Samantha Demo" />
// ou
<OnPlatform x:Key="SamanthaFont"
x:TypeArguments="x:String"
Default="SamanthaOups" />
/* Utilisation dans votre xaml */
<Label FontFamily="{StaticResource SamanthaFont}"
Text="Police Samantha via une StaticResource" />
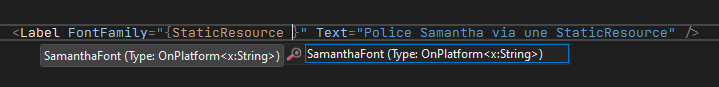
Vous aurez ainsi accès à l'autocomplétion de code, ce qui vous évitera de pénibles fautes de frappe :

4. Admirer le résultat !
Le code
Retrouvez le projet utilisé pour illustrer cet article sur ma page github.
Et UWP ?
En principe ça devrait fonctionner. Mais à l'heure où j'écris cet article, la peinture ne semble pas tout-à-fait sèche.